How quickly does your website load on mobile?
(Do you know?)
Because it’s getting a whole lot more important!
In August 2017, Facebook announced an update to its algorithm that will favor sites with speedy load times on mobile.
According to their announcement, even a three-second load time can be enough to make up to 40% of users abandon a website – so the algorithm that determines how many people see your updates will give better visibility to fast-loading sites.
(This probably goes against everything you were ever told about the relative merits of tortoises and hares, but c’est la vie, right?)
Fortunately, your reach won’t be affected if your site loads slowly on mobile for user-specific reasons, like bad cell service – but it will be affected by what’s on the site itself.
Facebook has offered some pointers for improving your mobile load times, so we’re going to break down what they mean, why they matter, and how you can implement them.
Let’s take a closer look at how you can speed up your load times, and avoid being negatively affected by this algorithm change!
Trim the fat from the back end
As you build pages, write blog posts, and experiment with new strategies, you’re probably doing things like adding plugins and building redirects – basically, implementing shortcuts that make your job a lot simpler!
Those things can really add up, though, and the more they do, the more they can slow you down.
Got plugins you don’t use anymore, but never got around to uninstalling? Junk ’em. Maintaining your links by piling on redirect after redirect? Go through and re-organize!
Think of it like a car – if you want it to move as fast as possible, you might have to strip a few of the parts that weigh you down.
(Not to mention the fact that too many redirects can make it hard to improve your blog’s SEO, and might even affect Facebook’s ability to generate link previews for your site.)
Compress what you can
Compression is something that happens both at the server level and in the front end – and doing it effectively can make your site’s load times a lot shorter.
One easy way is to compress media like images manually before you upload them, instead of letting your CMS do the heavy lifting.
For example, our own blog’s design automatically resizes images to a maximum width of 670 pixels. When we upload an image, no matter how big it actually is, it’s going to display at that width.
By resizing it ourselves before uploading it, though, we make the actual file size smaller, too – and that means faster load times.
At the server level, compression affects code-related files, like HTML. Check with your web hosting service to see if it offers or is compatible with that type of compression – not all of them offer that option!
Go global (with your hosting)
Multi-region hosting is especially important for your load times if you have a global audience – and implementing it is super easy.
But first, what does it mean, exactly?
Imagine the servers that host your website are in New York City.
If all the people who visit your website are also in New York, then the information doesn’t have to travel very far – which means it gets from Point A to Point B pretty quickly.
If your fans are in Australia, though, their requests for information have to travel thousands of miles, and then that information has to travel thousands of miles back. Longer distance, longer load times.
(And remember, a load time of even three seconds can make you lose nearly half your audience – so every little bit counts!)
That’s where a global Content Delivery Network (CDN) comes in.
A CDN caches your site’s information in data centers around the world, so visitors to your site access it via whatever servers are closest to them – and those fans in Australia aren’t waiting on data to travel halfway across the world.
CDNs can also offer a variety of other benefits, like increased security – so if you haven’t looked into them before, now is kind of the perfect opportunity! (Providers like Cloudflare even offer free plans, so there isn’t much reason not to make this upgrade.)
Think like a journalist
Facebook wants you to prioritize your above-the-fold content – which should make a lot of sense to both designers and anyone who spent time on the staff of their school paper.
Prioritizing your above-the-fold real estate is classic inverted pyramid organization – you give your most valuable content space at the top of the page, because the further down you go, the more people stop reading.
Use space efficiently near the top of a page. If you have CTAs or other links you want people to click, don’t save them for the bottom! Put ’em up top, where they’ll get noticed right away.
Make it for mobile
While the official list of best practices says you should “dynamically adjust [your] content for slower connections/devices,” that’s really just a fancy way of saying you should have a mobile-optimized site.
This is similar in principle to eliminating all those old plugins and things that we mentioned before – the mobile version of your site should be a lot leaner and meaner, without all the bells and whistles of the desktop version.
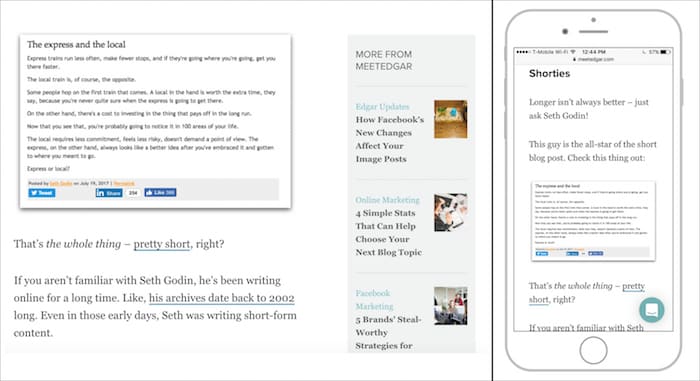
For example, take a look at how our own blog displays on desktop (left), compared to how it displays on mobile (right):
That desktop version on the left includes a More from MeetEdgar sidebar that recommends similar blog posts. That sidebar doesn’t load on the mobile version on the right, though – it would make the screen too cluttered, and having one less feature makes the whole thing load faster.
Make sure that your site’s design is responsive in such a way that trims non-essentials for mobile devices, so the stuff that matters most can load faster!
What makes YOU bail?
Slow mobile load times are bad for your Facebook reach AND the user experience – so as a user, what else makes you abandon a mobile site?
Giant pop-ups?
Auto-play advertising?
Share your own pet peeves (or your favorite way for speeding up load times) in the comments below!








7 Comments
This was really interesting.Thank you! Could I make a request for less animated gifs in your articles. They are super distracting IMO and detract from your otherwise top notch content.
Thanks so much – glad you liked it! (Now, just a sec while I find the perfect animated gif to express that gratitude…)
Yo. Particularly because Edgar doesn’t support gifs rn. When is that happening?
Edgar does support GIFs – if you’re running into trouble, though, please drop us a line at [email protected]! Otherwise, this should help: https://help.meetedgar.com/content-and-library/what-types-of-images-can-i-upload
What’s your secret to get gifs to load quickly? We notice them slowing down our load times significantly.
Watch your file size – WP allows you to upload some pretty hefty files, but just because you can, that doesn’t mean you should. (We try to pretty much never go above 5MB, if we can avoid it.) If you use Giphy, their embeds are generally reliably sized – they also offer the option of downloading versions that are optimized for file size, too.
Curse you, Tom, you appear to have won!